Architecture
In modern systems design there are three architectures that are getting more and more popular: micro-apps, micro-frontends and micro-services.
All these micro-components have the benefit of being specialised for a specific task, which helps with the separation of responsibility between teams. Micro-components also have the benefit of flexibility, less complexity and easier maintenance, which also can translate in lower cost. With the use of serverless technologies, you can further optimise the use of resources, by giving components resources only when they need it.
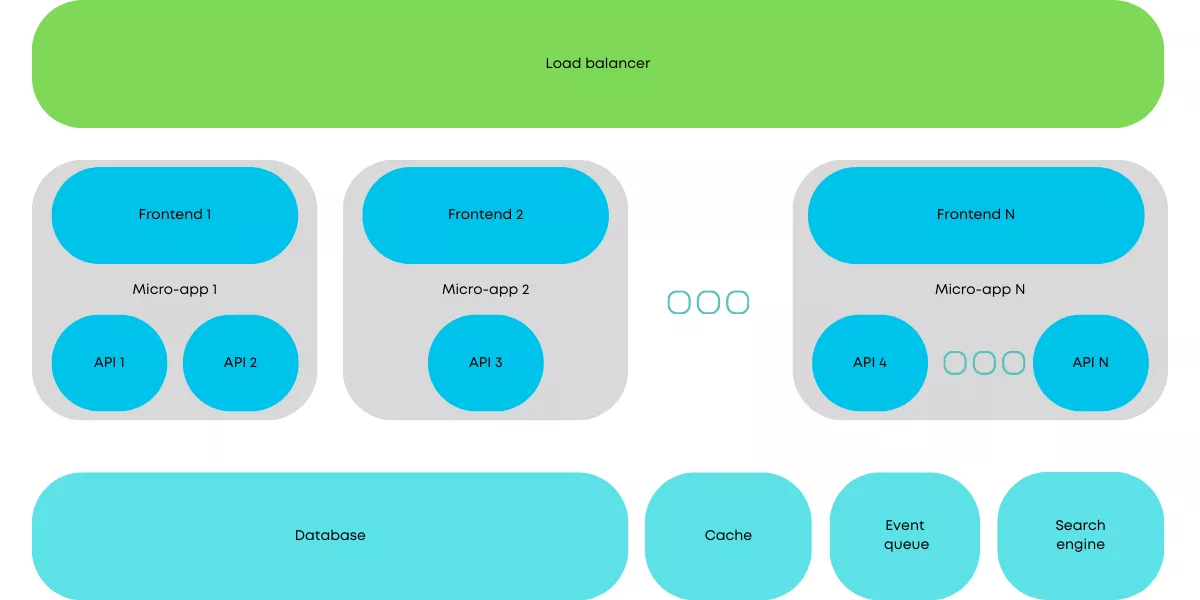
A project using this architecture can look as in the following diagram:

The project is composed of a load balancer that splits the http request between the micro-apps. A micro-app can contain multiple micro-frontends or micro-services.
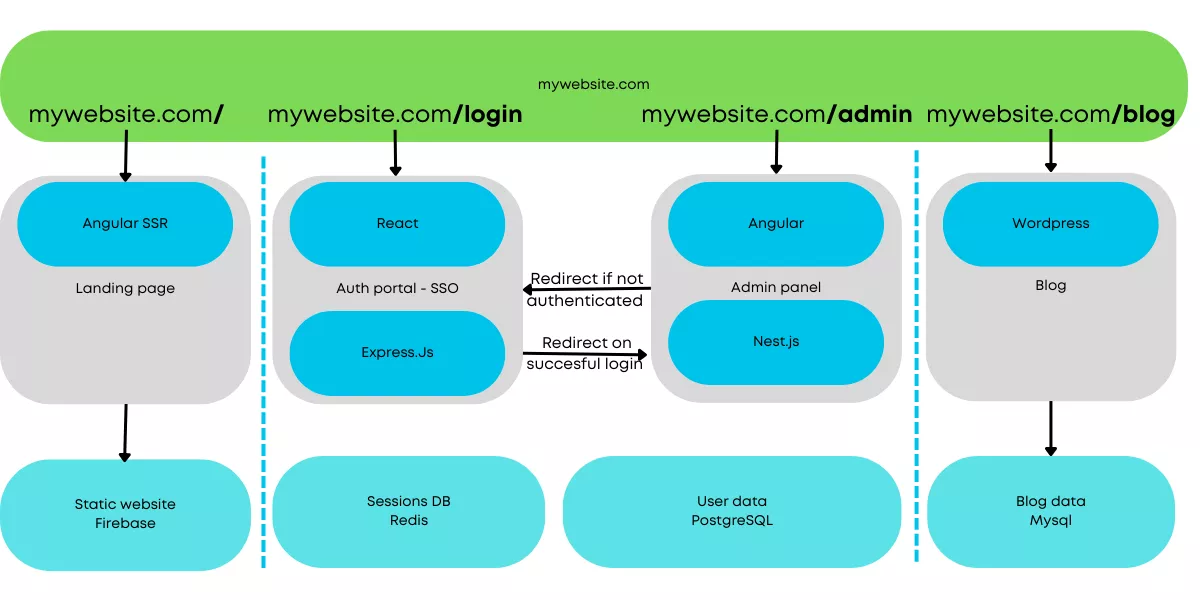
A more concrete example would be the following.

The website has the domain: "mywebsite.com". The micro-apps are the following:
- Landing page: contains one micro-frontend using Angular SSR
- Authentication portal: using a React micro-frontend and Express.js API.
- Admin panel: using Angular and Nest.js.
- Blog: using a WordPress component. They are all glued together with a load balancer that sends the https request to the right component.